Imagine logging into your bank account, email, or favorite social media site. You enter your password, hit login and you’re in.
But here’s the thing: after you log in, the website doesn’t ask for your password again every time you click a link.
That’s because it remembers you and that’s exactly what cookies were made for.
I. what ?
Cookies are small pieces of data stored in your browser that keep you authenticated.
But what if someone
steals your cookie? Well… then
they become you.
This is session hijacking, and it’s one of the most dangerous web security threats.
II. why ?
Cookies are tiny text file that websites store in your browser. They help with :
-
Authentification : keeping you logged in.
-
Personalization : Remembering your preferences (e.g., dark mode).
-
Tracking : Advertisers love them.
Most login-based websites use session cookies to identify you. They contain a unique session ID that proves you’re logged in.
A cookie might store this after you log in :
session_id=abc123xyz; Secure; HttpOnly; This
session ID tells the server that the user is authenticated.
But if an attacker steals this cookie, they can use your account without needing your password.
III. how ?
Let’s take a look at the cookies stored in your browser right now.
If you click the “Show Cookies” button below and see “No cookies found (or blocked by security settings),” don’t be surprised !
Unless you’re visiting shady websites, this is completely normal. It’s a sign that the developers have done their job well.
As a developer, securing cookies is
your responsability.
Here’s how you can secure cookies and protect your users :
-
HttpOnly Attribute : Add the HttpOnly flag to prevent JavaScript from reading cookies.
Set-Cookie: session_id=abc123xyz; HttpOnly; -
Secure Attribute : Cookies transmitted over HTTP can be intercepted by attackers using Man-in-the-Middle attacks, use the Secure flag to ensure cookies are only sent over HTTPS.
Set-Cookie: session_id=abc123xyz; Secure; HttpOnly; -
SameSite Attribute : Cross-Site Request Forgery tricks users into making unauthorized requests using their valid session cookies. Set SameSite to restrict how cookies are sent :
Options :Set-Cookie: session_id=abc123xyz; Secure; HttpOnly; SameSite=Strict;- Strict : Cookies are only sent if the request originates from the same domain.
- Lax : Cookies are sent for top-level navigations, but not for third-party requests.
- None : Allows cross-site cookie usage.
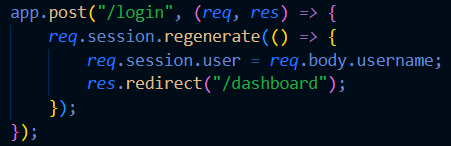
- Regenerate session IDs after login : An attacker can exploit session fixation by setting a session ID before login and using it afterward. You must regenerate sessions IDs upon authentification. Example in Express.js :

- Set Expiration Time & Rotate Sessions : If a session lasts indefinitely, a stolen session cookie remains valid forever. Set a short expiration time and regularly rotate session tokens.
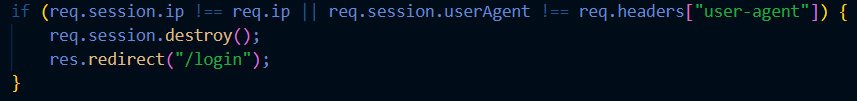
Set-Cookie: session_id=abc123xyz; Secure; HttpOnly; Max-Age=1800; - Monitor & Invalidate Stolen Sessions : If a user logs in from an usual location or device, prompt re-authentification. Make sure to store session metadata (e.g, IP, User-Agent) and detect anomalies. Example in Express.js :

IV. conclusion.
- Use HttpOnly → Blocks JavaScript access to cookies.
- Set Secure → Ensures cookies are sent only over HTTPS.
- Configure SameSite → Prevents CSRF attacks.
- Regenerate session IDs → Mitigates session fixation.
- Rotate and expire sessions → Limits attack windows.
- Monitor and invalidate sessions → Enhances security.
Session hijacking is a serious security threat but by correctly configuring cookies, you can greatly reduce the risk and it is your job as a developer.